【グラフィックデータを読み込んで表示してみよう】
自分の機体を表すグラフィックデータを読み込んで,円の代わりに表示してみよう。
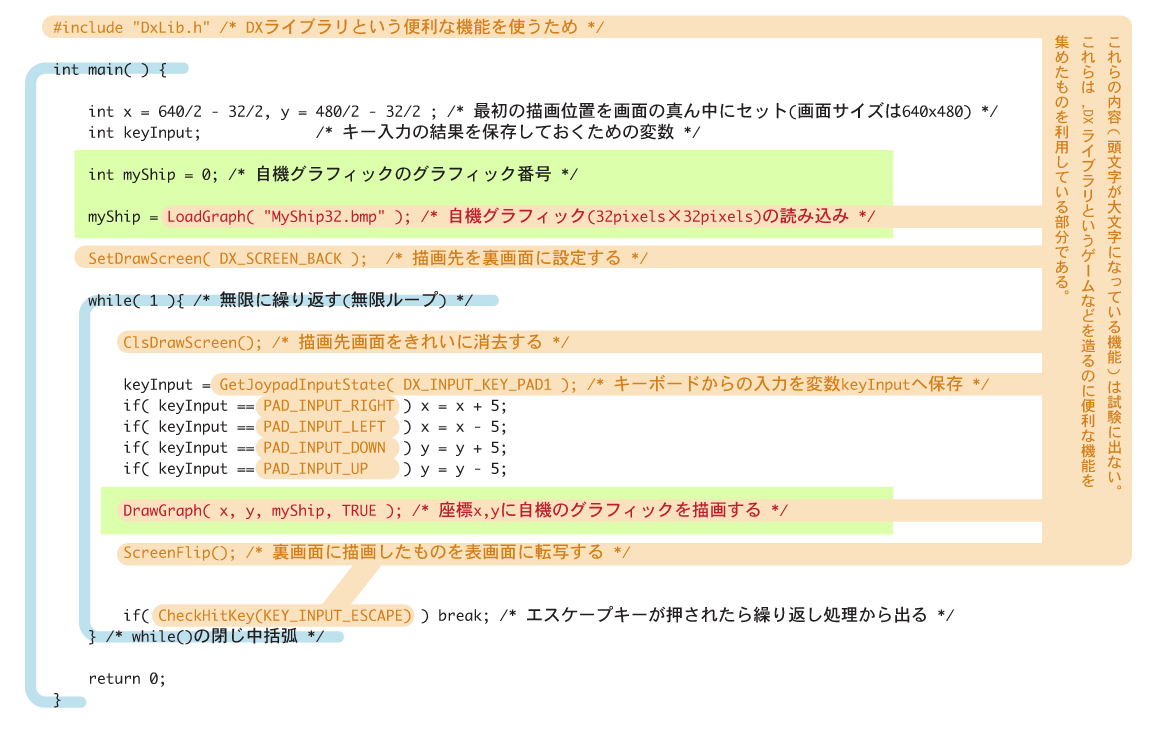
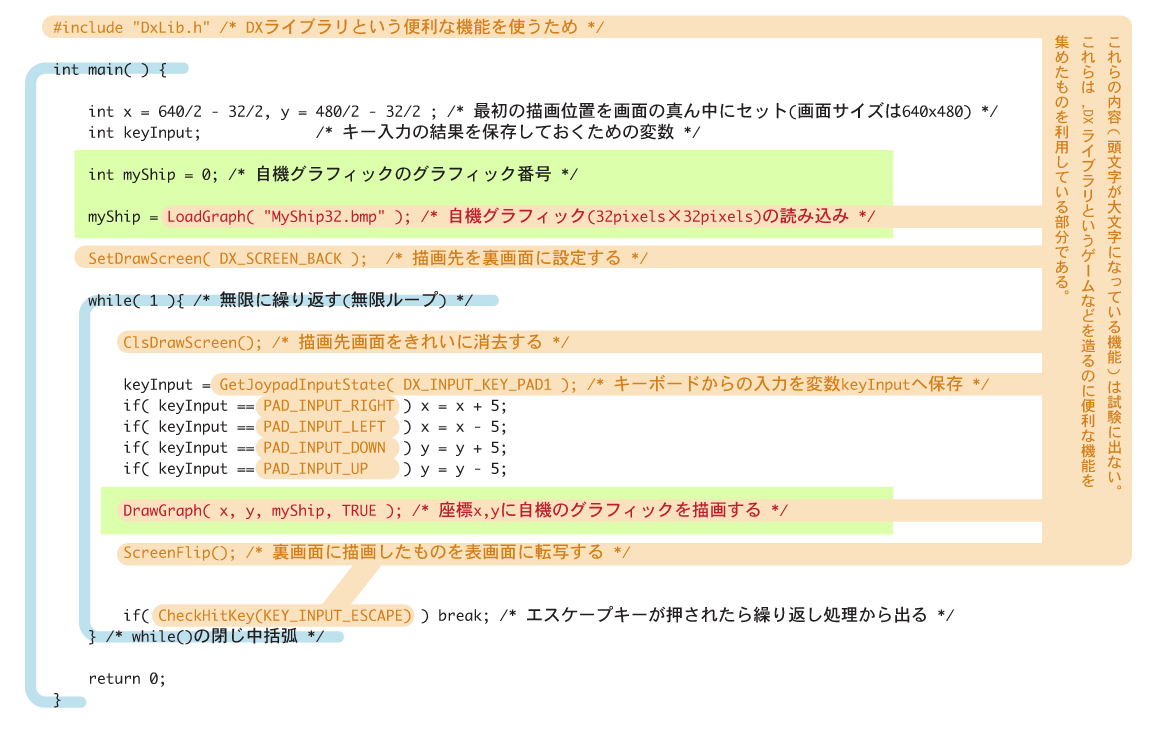
●プロジェクト『TuisDxGame001』の中のtestmain.cpp の中身を以下のものに差し替えて実行してみよ。
矢印キーで自分の機体(自機)を動かせることを確認してみよ(下図)。

解説は以下のソースファイルの下に掲載する。
graphic01.cpp

| シューティングゲームで学習した内容の応用例を確認してみよう |
【グラフィックデータを読み込んで表示してみよう】
自分の機体を表すグラフィックデータを読み込んで,円の代わりに表示してみよう。
●プロジェクト『TuisDxGame001』の中のtestmain.cpp の中身を以下のものに差し替えて実行してみよ。
矢印キーで自分の機体(自機)を動かせることを確認してみよ(下図)。

解説は以下のソースファイルの下に掲載する。
graphic01.cpp

【解説】
・利用するグラフィックファイルは, プロジェクトフォルダの中に入っている。自分のドキュメントフォルダ
(Z¥MyDocuments)→『Visual Studio 2008』ディレクトリ→『Projects』ディレクトリ→『TuisDxGame』
ディレクトリを開き,その中に入っているグラフィックファイル(MyShip32.bmp, MyShip32_a.bmp)を確認
してみよ。
・緑色の背景部分(2ヶ所)が前回のソースプログラム if.cpp と異なる部分である。
・LoadGraph( ファイル名 )命令は,ファイル名で指定したグラフィックファイルを読み込み,そのグラフィック番号
を返す。以降,このグラフィックデータはこのグラフィック番号で指定できる。
※ここでは,自機のグラフィックファイル"MyShip32.bmp"を読み込み,変数myShipにそのグラフィック番号を
代入している。このグラフィックデータは縦32ピクセル,横32ピクセルの正方形である。「Paint」ソフトで
開いて確認してみよ。(「Paint」ソフトは「スタート」→「プログラム」→「アクセサリ」の中にある。)
| 実寸 | 実寸 | ||
| MyShip32.bmp | MyShip32_a.bmp |
※"MyShip32.bmp"に対応するグラフィックファイル"MyShip32_a.bmp"は,透明度を設定するグレースケール
(無色彩)のグラフィックファイルである。黒はそのピクセルが完全な透明であることを,白はそのピクセルが
完全な不透明であることを表す。灰色はそのピクセルが半透明であることを表し,黒に近いほど透明度が上がる。
"MyShip32_a.bmp"を見ると,自機のボディ部分は不透明,その周囲は透明になって背景が透けるようになっ
ている事が分かる。
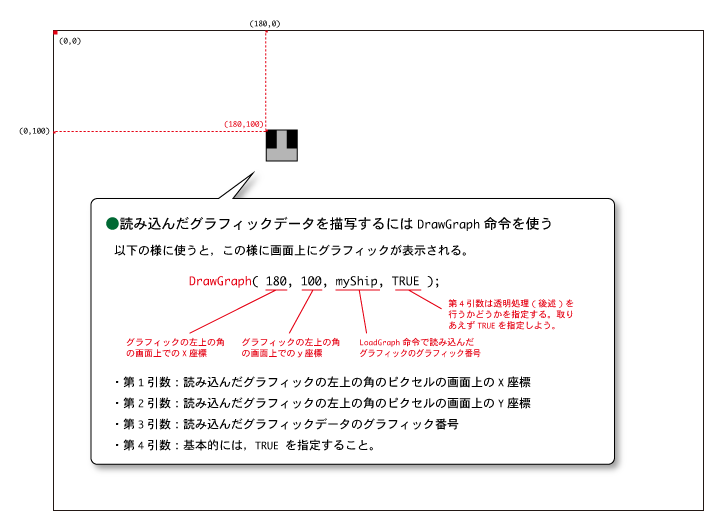
・DrawGraph( x座標,y座標,グラフィック番号, TRUE ) 命令は,指定した座標に,指定したグラフィックを表示
する。指定する座標は,読み込んだグラフィックの左上の角の座標にあたる(下図)。

・上のプログラムを実行すると,矢印キーで凸型の自機を動かせる。
・時間があれば,グラフィックファイル"MyShip32.bmp"と"MyShip32_a.bmp"を「Paint」ソフト等で変更して
自機を自分独自のデザインにしてみよ。
【背景画像を読み込んで表示してみよう】
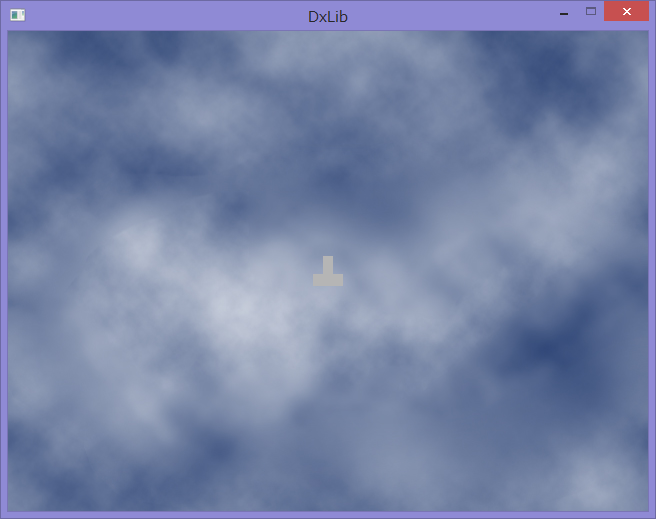
更に,以下の様に背景を読み込んだ例を紹介する。

main.cppの中身を以下のソース内容に置き換えて実行すると,上図の様に,今まで真っ暗だった背景に背景画像が表示され,
自機はその上に表示されているはずである。
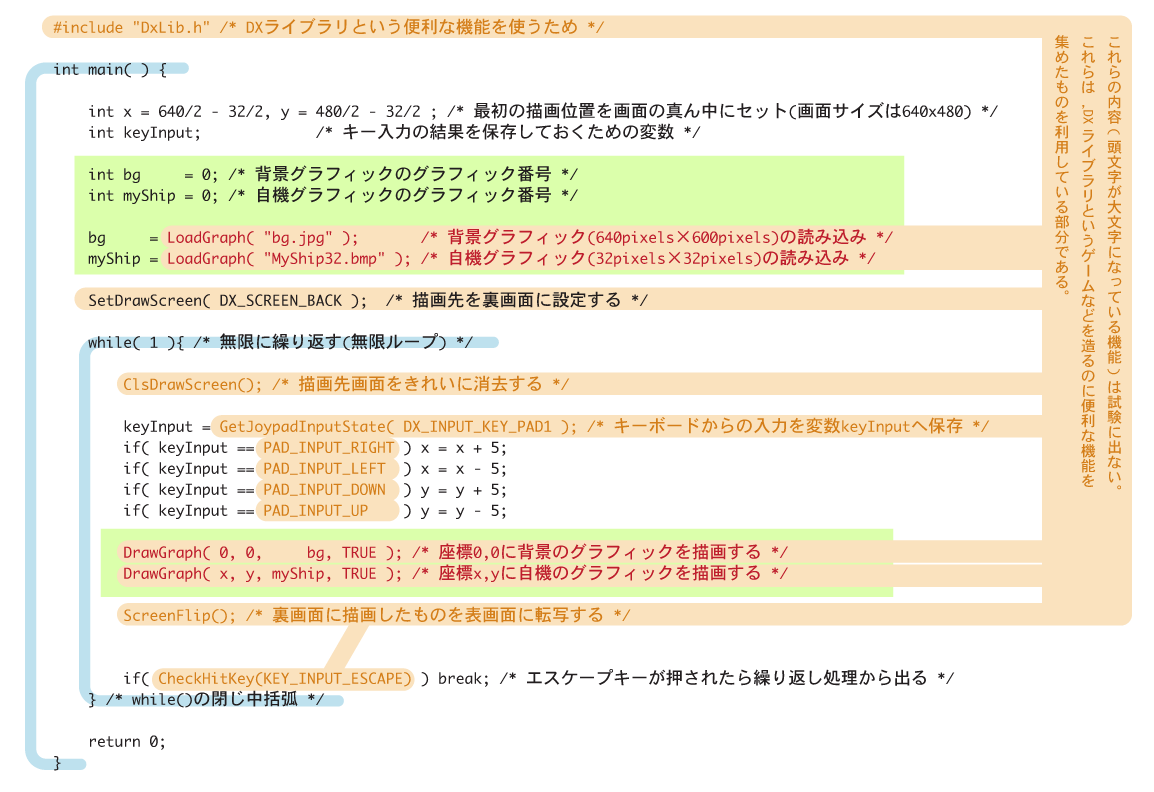
graphic02.cpp

【解説】
・利用する背景用グラフィックファイルは, プロジェクトフォルダの中に入っている。自分のドキュメントフォルダ
(Z¥MyDocuments)→『Visual Studio 2008』ディレクトリ→『Projects』ディレクトリ→『TuisDxGame』
ディレクトリを開き,その中に入っているグラフィックファイル(bg.jpg)を確認してみよ。
・緑色の背景部分(2ヶ所)が前回のソースプログラム if.cpp と異なる部分である。DrawGraph()を使ってグラフィック
を描画する際,自機より先により先に背景を描写していることに注意。もし間違って,背景より先に自機を描写すると
せっかく画面上に描画した自機を,背景のグラフィックで上書きすることになってしまう。
| 実寸 | 実寸 | ||
| MyShip32.bmp | MyShip32_a.bmp |