・前回動かしたプロジェクト『TuisDxGame001』を開いて,再びコンパイルして動かしてみよう。
前回確認したように,緑色の円がウインドウの左上から右下に移動する。
・今回は,このプログラムの動きを解説しよう。
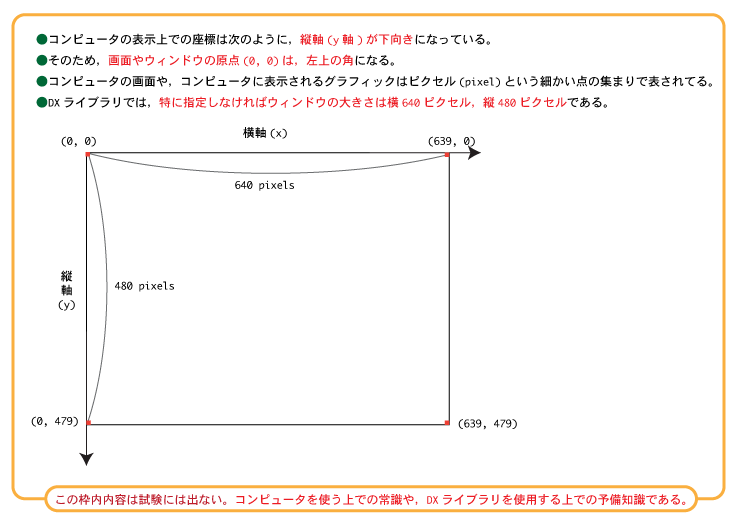
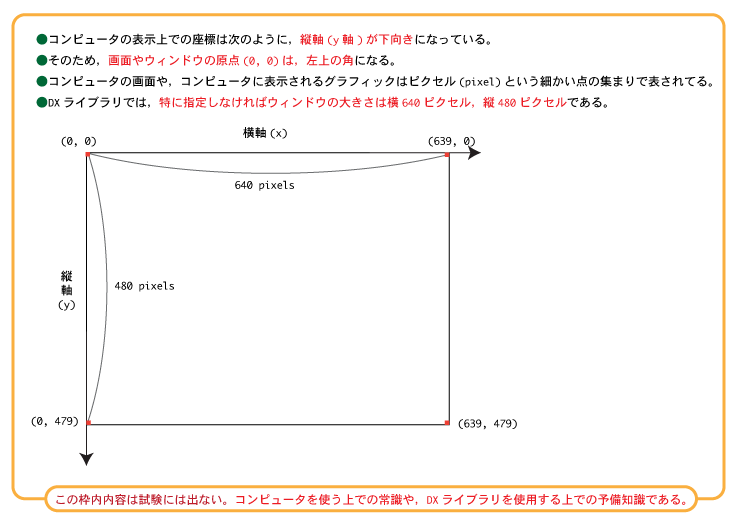
上のプログラムの内容を解説する前に,コンピュータのグラフィックに関する基本知識を以下の図に示す。

| シューティングゲームで学習した内容の応用例を確認してみよう |
【ゲームの基本部分を動かしてみよう(解説編)
】
・前回動かしたプロジェクト『TuisDxGame001』を開いて,再びコンパイルして動かしてみよう。
前回確認したように,緑色の円がウインドウの左上から右下に移動する。
・今回は,このプログラムの動きを解説しよう。
上のプログラムの内容を解説する前に,コンピュータのグラフィックに関する基本知識を以下の図に示す。

【今回のゲームプログラムの解説】
・プロジェクト『TuisDxGame001』の中のソースファイル main.cpp の中身を見てみよう。
オレンジ色の部分は,働きだけ理解すれば十分で,今は特に暗記などする必要はない。
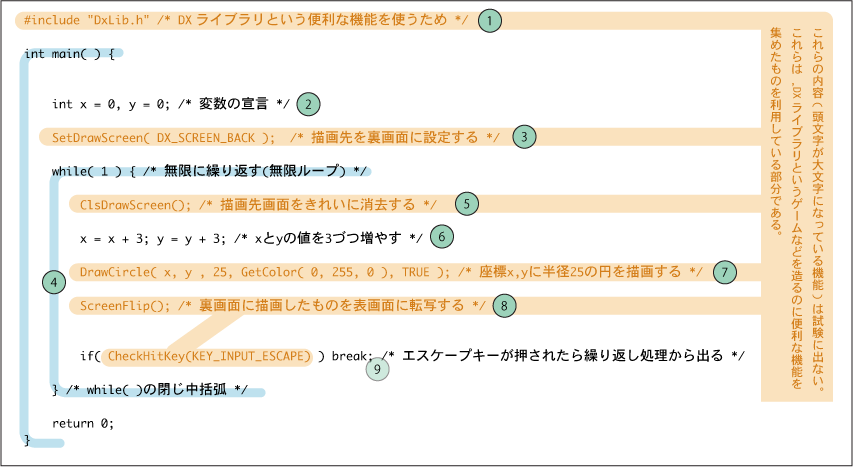
【main.cpp】

① 『#include "DxLib.h"』は,DXライブラリを使用するためのおまじない。
② int型の変数x, y を初期値0で宣言している。この変数x, yは,画面に円を描画するときの中心座標を入れるために用意した。
③『SetDrawScreen( )』命令は,DXライブラリの機能である。
・コンピュータの画面は,表示されて見えているウィンドウ(表画面)だけではない。目に見えないウィンドウ(裏画面)
を作ることも出来る。
・ここでは,『SetDrawScreen( )』命令に DX_SCREEN_BACK を指定して,描画先を「裏画面」にしている。
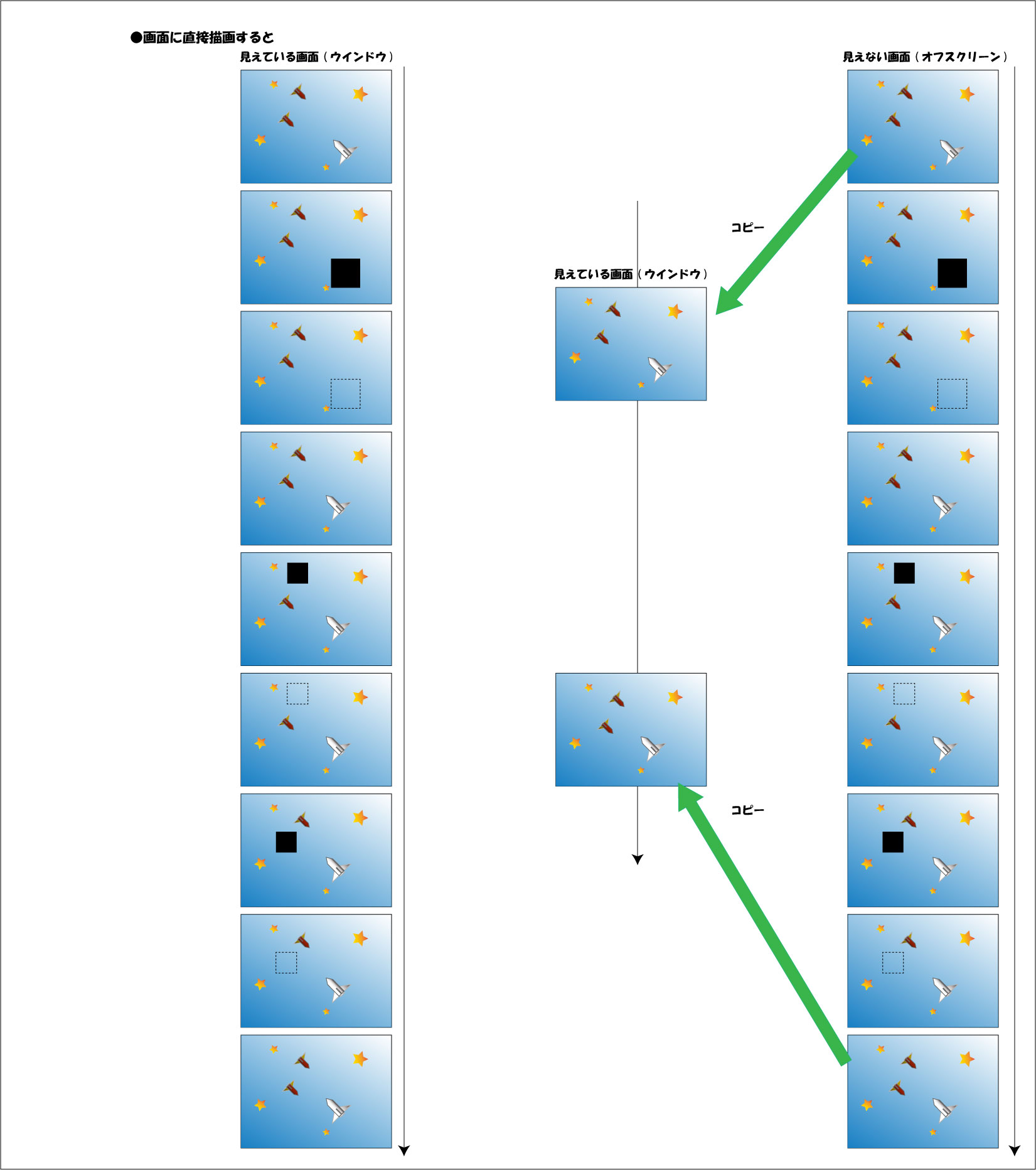
・ゲームソフトなどでは,いったん裏画面にすべて(キャラクタや文字などの部品)を描写して「次のひとコマ」を完成した後,
それを目に見える「表画面」に転写する。もし,表画面に直接,キャラクタや文字などの部品を描写してしまうと,ちらつ
いて見えてしまうためである。
④ 青い線で囲んでいる部分『 while(1) { } 』に含まれる⑤〜⑨は,エスキープキーを押すまで永遠に繰り返される。
⑤『ClsDrawScreen( )』命令は,DXライブラリの機能である。画面に描画されている内容をまっさらに消す働きをする。
⑥『x = x + 3; y = y + 3;』は,変数 x, y の値をそれぞれ3だけ増やしている。これで,円の中心座標が移動することになる。
⑦『DrawCircle()』命令は,DXライブラリの機能で,座標x,yに半径25の円を緑色で描画する */
⑧『ScreenFlip( )』命令は,DXライブラリの機能で,裏画面の内容を表画面に一気に転写する。
⑨『if( CheckHitKey(KEY_INPUT_ESCAPE) ) break;』の『CheckHitKey()』DXライブラリの機能。この行の処理のお陰で
エスケープキーを押すと,④の繰り返しが終了する。
・
おおざっぱに動作をまとめると,次の様になる。
動作は,隠されている「裏の画面」に位置(x,y)を中心に円を描き,「表画面(ウィンドウ)」に内容をコピーする。
次の繰り返しの時には,円の中心位置を少し変えて,再び「裏画面」に円を描き,また「表画面(ウィンドウ)」に内容をコピーする。
これを繰り返すことで,パラパラマンガの仕組みで円が移動するように見える。
・概要が理解できたら,実行してみよう。円が左上から右下へ移動するのが分かる。
・プログラムを終了するには終了はエスケープキーを押す。

●課題
(1)円の移動速度を変えてみよう。
(2)円の色を変えてみよう。