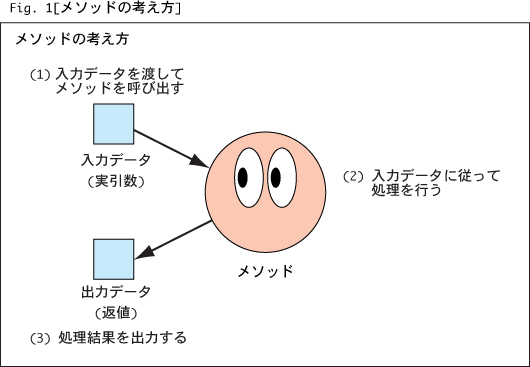
・メソッドの考え方
・メソッドは,一定の処理をひとまとめにしたものである。
・いったんメソッドにまとめられた処理は,メソッドを「呼び出す」ことで実行できる。
・そのため,メソッドに処理をまとめておくと,いちいちその都度処理を書かなくても,後から何度でもその処理を実行できる。
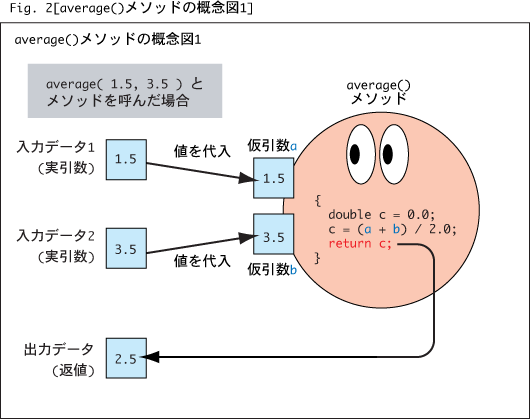
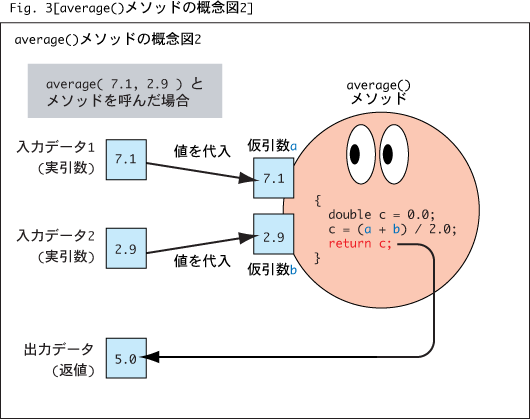
・メソッドには入力としてデータを渡すことができる。メソッドは受け取ったデータを参考に処理を実行できる。
メソッドに渡されるデータの値を「実際に引き渡す数」という意味で「実引数(じつひきすう, argument)」と呼ぶ。
・メソッドは,処理した結果の値を,自分を呼び出した相手に返す事ができる。メソッドが返してくる値を「返値(かえりち,return value)」と呼ぶ。

・▼HTML5動画による解説(右下に「クリック」と表示されたらクリックで次に進めます)※本教材のHTML5動画は Google Chrome での閲覧を推奨します。
最初から再生