【Swing の GUIコンポーネント,レイアウトの方法】
これまでは,AWTのコンポーネントを中心に見てきました。次にSwingの場合を見てみ
ましょう。Swingの場合も,AWTとほとんどかわらないのですが,ひとつ注意しなければ
ならないことがあります。
【Swing のペイン】
Swingでは,ペイン(pane)という考え方が取り入られています。paneとは,“(長方形
状の)区画”というような意味です。Swingでは,GUI上の特定の長方形領域に,特定の機
能を持たせるために,このペインを使用します。
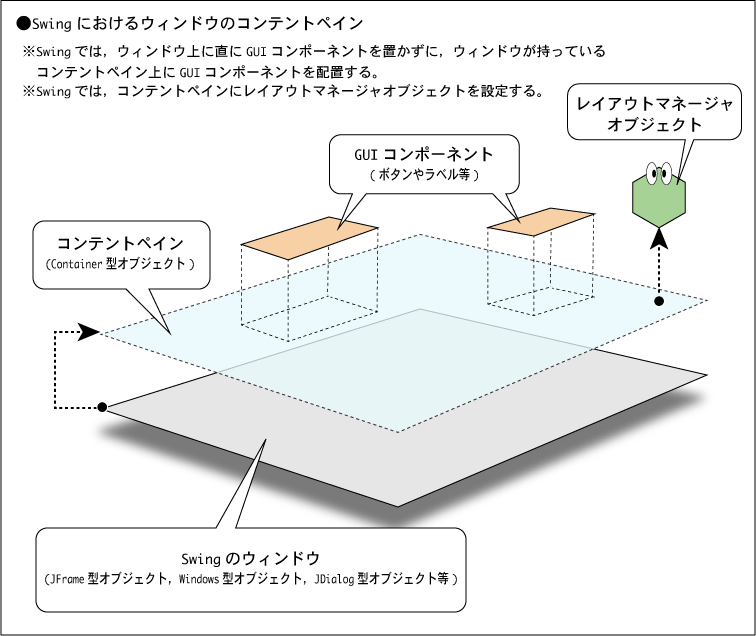
そして,Swingのウィンドウ(JFrame,JWindow,JDialog)には,コンテントペインと
いう特殊なペインが1個だけ存在します。英語でcontentとは,“中身”という意味です。
つまり,コンテントペインとは,ウィンドウの“中身の区画”というような意味です。
そして,Swingではこのコンテントペインに対してレイアウトマネージャを設定したり,
コンポーネントを追加したりしなければならないのです(下図)。

ウィンドウが持っているコンテントペインを得るには,ウインドウオブジェクトの
getContentPane( )メソッド
を使います(このメソッドは,コンテントペインをContainer型として返す)。つまり,ウィ
ンドウをfとしたとき,AWTではfにコンポーネントcを追加するには
f.add( c );
としましたが,Swingでは同じことを
f.getContentPane( ).add( c );
としなくてはならないわけです。もちろん,getContentPane( )メソッドの返値を,一度
Container型の変数に代入してもかまいません。この場合,次の様になります。
Container cntPane = f.getContentPane( );
cntPane.add( c );
同様に,レイアウトマネージャのオブジェクトも,コンテントペインに設定します。例えば,
f.getContentPane( ).setLayout( new FlowLayout( ) );
とするとか,
Container cntPane = f.getContentPane( );
cntPane.setLayout( new FlowLayout( ) );
などとします。
【Swingの代表的なGUIコンポーネント】
Swingの代表的なGUIコンポーネントとしては,
・ボタンを表すJButton
・ラベルを表すJLabel
・チェックボックスを表すJCheckBox
・ラジオボタンを表すJRadioButton
・リストを表すJList
・ポップアップメニューを表すComboBox
・テキストエリアを表すJTextArea
・テキストフィールドを表すJTextField
などがあります。
AWTのコンポーネントのSwing版には,AWTでの名称に頭文字Jをつけたものが用意さ
れていることがわかりますね。ただし,ポップアップメニューは,AWTではChoiceでした
が,SwingではJComboBoxという名称になっています。ちょっとややこしいのですが,
SwingにはJPopupMenuというコンポーネントもあり,これはマウスの右クリックで出現
するメニューのことを意味します。
そのほか,AWTのチェックボックスは,Chekboxでしたが,Swingのチェックボックス
は頭ににJがつくだけでなく,bが大文字になってJCheckBoxとなっています。
そして,AWTではラジオボタンはチェックボックスの一種として用意されていましたが,
Swingではチェックボックスを表すJCheckBoxとラジオボタンを表すJRadioButtonは,独
立したクラスになっています。
なお,リストやテキストボックスなどのように,スクロール動作をともなうSwingコンポー
ネントは,スクロール処理をサポートするための特別なペインJScrollPaneと連携させること
で,スクロール動作が可能になります。具体的なやり方は,次の List 3 で示します。
もちろんSwingには,AWTには無かった新しいコンポーネントも用意されていますが,
ここでは割愛します。
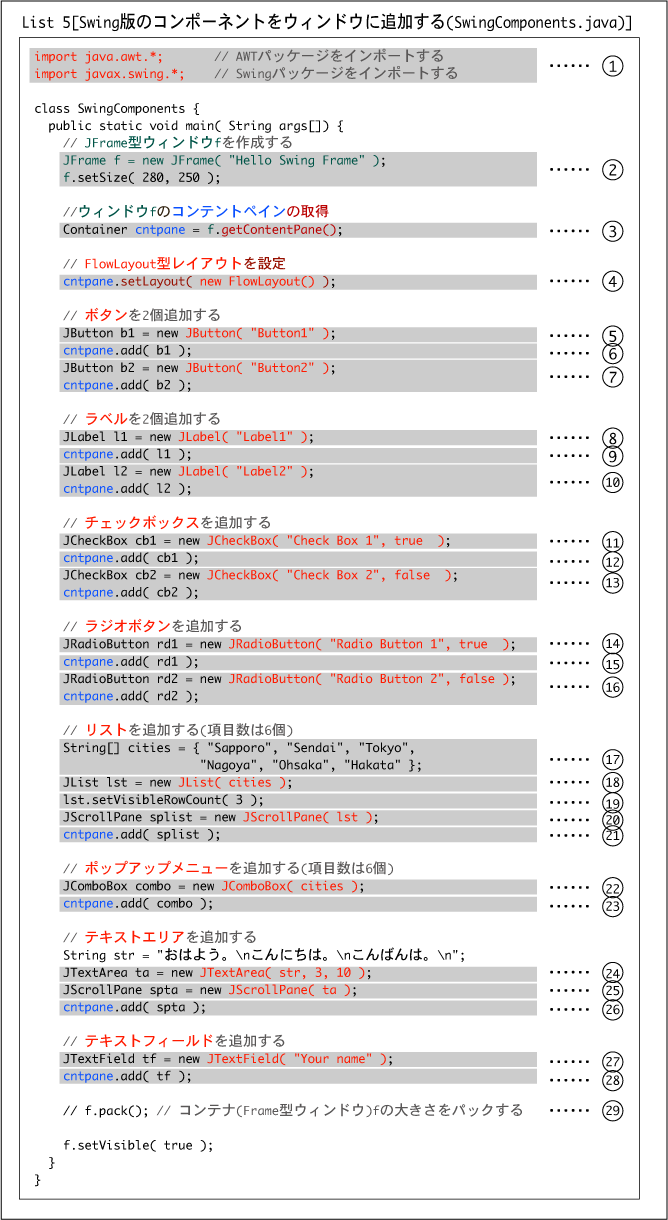
では,List 3をSwingを使って書き換えたリストをList 5に示します。主にList 3との違い
を説明してきましょう。まず,List 5-<①>ではjava.awtとjavax.swingをインポートしてい
ます。Lsit 5-<2>では,JFrame型ウィンドウfを生成しています。
前述の通り,Swingではレイアウトマネージャやコンポーネントを登録するためには,
コンテントペンを取得しなければなりません。List 5-<3>では,fのコンテントペインを
取得して,Container型変数cntpaneに代入しています。List 5-<4>で,コンテントペイ
ンにフローレイアウトを設定しています。
List 5 SwingComponents.java

●ボタン (JButton)
List 5-<5>ではSwing版のボタンJButton型オブジェクトを生成して,List 5-<6>でコ
ンテントペインに追加しています。List 5-<7>ではもう1個ボタンを生成・追加していま
す。
●ラベル (Label)
List 5-<8>,<9>では,Swing版ラベルJLabel型のオブジェクトを生成し,コンテン
トペインに追加しています。List 5-<10>ではもう1個のラベルを登録しています。
●チェックボックス (JCheckBox)
List 5-<11>,<12>では,Swing版チェックボックスのJCheckBox型オブジェクトを生
成し,コンテントペインに追加しています。List 5-<13>ではもう1個,チェックボックス
を生成・追加しています。
●ラジオボタン (JRadioButton)
List 5-<14>では,Swing版のラジオボタンJRadioButtonを生成しています。Swing版
のラジオボタンは,AWTと違い,グループ化しなくても単独で生成できます。List 5-<15>
で,生成したラジオボタンをコンテントペインに追加しています。List 5-<16>ではもう
1個ラジオボタンを生成・追加しています。
●リスト (JList と JScrollPane)
List 5-<17>〜<21>では,Swing版のリストJListを生成・追加しています。AWTのList
とちが違い,リスト項目を追加するadd( )メソッドはJListにはありません。JListに項目を
追加する方法はいくつかありますが,ここでは文字列配列をコンストラクタに渡す方法を使
いましょう。
List 5-<17>でリスト項目を格納する文字列配列citiesを定義しています。そして,この
文字列配列citiesをJListのコンストラクタに渡してJListを生成します。
表示しておく項目数は。List 5-<19>のように,setVisibleRowCount( )メソッドを使い
ます。
リストなどのコンポーネントでスクロールを行う必要がある場合は,前述のようにJScrollPane
という特殊なペインを使います。使い方は簡単で,スクロールが必要なコンポーネントを,
JScrollPaneのコンストラクタに渡してJScrollPane型オブジェクトを生成します(List 5-<20>)。
そして,生成したJScrollPane型オブジェクトの方をコンテナに追加するようにするのです
(List 5-<21>)。
●ポップアップメニュー (JComboBox)
List 5-<22>では,Swing版のポップアップメニューであるJComboBox型オブジェクトを
生成しています。AWTのChoiceと異なり,メニュー項目を追加するadd( )メソッドはありま
せん。メニュー項目を追加するひとつの方法は,List 5-<22>で行っているように,文字列
配列をコンストラクタに渡す,というものです。List 5-<23>で,生成したポップアップメ
ニューをコンテントペインに追加しています。
●テキストエリア (JTextArea と JScrollPane)
List 5-<24>〜<26>は,Swing版のテキストエリアJTextAreaを生成・追加しています。
テキストエリアも,スクロール機能が必要になる場合は,List 5-<25>のように,JTextArea
型オブジェクトを,JScrollPaneのコンストラクタに渡して,JScrollPane型オブジェクトを生
成し(List 5-<25>),そのJScrollPane型オブジェクトをコンテナに追加するようにします(List 5-<26>)。
●テキストフィールド (JTextField)
List 5-<27>は,Swing版テキストフィールドJTextFieldを生成している部分です。List 5-<28>
で生成したテキストフィールドをコンテントペインに追加しています。
最後に,必要に応じてウィンドウをパックしてもかまいません(List 5-<29>)。大まかな流れはAWT版と同じで,
(1)コンテナ(Swingの場合はコンテントペイン)にレイアウトマネージャを設定する
(2)コンテナ(Swingの場合はコンテントペイン)にコンポーネントを追加する
(3)最後にウィンドウをパックする
という定石手順は,Swingでも変わりません。
【次回は】
今回は,いろいろな種類のコンポーネントを紹介し,実際に配置させてみるだけでしがた。
しかし,それだけでは意味がありいません。コンポーネントが操作されたとき(たとえばボタン
を押したとき)に,アプリケーションを反応させなくてはなりません。そのために,“イベント
処理”というメカニズムを使わなくてはなりません。次回は,PanelのSwing版であるJPanelを
紹介した後,イベント処理について解説する予定です。